728x90
1. 선택자 개요
| 선택자 종류 | 선택자 형태 |
| 전체 선택자 | * |
| 태그 선택자 | tag |
| id 선택자 | # |
| class 선택자 | . |
| 후손 선택자 | 선택자 선택자 |
| 자손 선택자 | 선택자 > 선택자 |
| property 선택자 | 선택자[property=value] |
| 선택자[property~=value] | |
| 선택자[property|=value] | |
| 선택자[property^=value] | |
| 선택자[property$=value] | |
| 선택자[property*=value] | |
| 동위 선택자 | 선택자 + 선택자 |
| 선택자 ~ 선택자 | |
| 구조 선택자 | 선택자:first-child |
| 선택자:last-child | |
| 선택자:nth-child(수열) | |
| 선택자:nth-last-child(수열) | |
| 형태 구조 선택자 | 선택자: first-of-type |
| 선택자: last-of-type | |
| 선택자: nth-of-type(수열) | |
| 선택자: nth-last-of-type(수열) | |
| 반응 선택자 | 선택자: active |
| 선택자:hover | |
| 상태 선택자 | :checked |
| :focus | |
| :enabled | |
| :disabled | |
| 링크 선택자 | :link |
| :visited | |
| 문자 선택자 | ::first-letter |
| ::first-line | |
| ::after | |
| ::before | |
| ::selection | |
| 부정 선택자 | 선택자:not(선택자) |
2. 문자열 속성 선택자
- 전혀 중요치 않다 - 나중에 찾아보기 귀찮아서 기록한 것 정도 뿐
| 선택자[property~=value] | 특정 값을 단어로 포함하는 tag 선택 (-으로 연결된 단어 하나로 인식) |
| 선택자[property|=value] | 특정 값을 단어로 포함하는 tag 선택 (-으로 연결된 단어 따로 인식) |
| 선택자[property^=value] | 속성 안의 값이 특정 값으로 시작하는 태그 |
| 선택자[property$=value] | 속성 안의 값이 특정 값으로 끝나는 태그 |
| 선택자[property*=value] | 속성 안의 값이 특정 값을 포함하는 태그 |
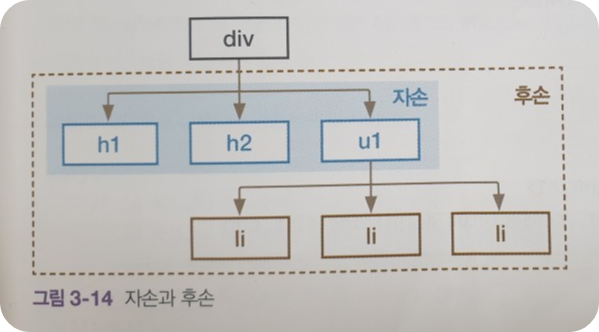
3. 후손 선택자, 자손 선택자

- 해당 계층의 관련된 모든 것을 선택 한다.
3.1. 후손 선택자
- 주의점
- #header h1, h2 {} : #header의 후손인 h1 모두와, 일반 h2 를 선택
- #header h1, #header h2 {} : #header의 후손인 h1 , h2 를 선택
- 후손 뿐만이 아니라 다른 것들도 위와 같이 여러개 적용시 주의를 해줘야한다.
- 쉽게 파악하기 위해서 , 마다 한개의 line으로 두고 각 line 별로 개별 동작한다고 이해하면 실수를 줄이기 쉽다.
- 예시
#header h1,
h2 {
...
}
#header h1,
#header h2 {
...
}
3.2. 자손 선택자
- table tag는 그냥 자손 선택자 사용하지 말 것
4. 동위 선택자
| 선택자A + 선택자B | 선택자A 바로 뒤에 위치하는 선택자B를 선택(1개 or 0개) |
| 선택자A ~ 선택자B | 선택자A 뒤에 위치하는 선택자B 선택 |
- 후손 자손과 달리 동일 위치의 tag들끼리 상관관계
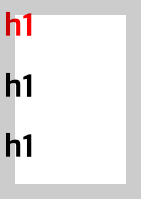
- 선택자A + 선택자B : 바로 뒤에 해당 tag 존재하지 않으면 0개 해당 tag 존재시 1개



// +
<!-- 바로 뒤에 해당 tag 존재할 않을 경우 -->
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<style>
div + h1 {
color: red;
}
</style>
<body>
<div class="abc">
<div></div>
<h1>h1</h1>
<h1>h1</h1>
<h1>h1</h1>
</div>
</body>
</html>
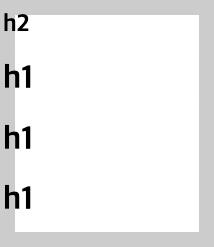
<!-- 바로 뒤에 해당 tag 존재하지 않을 경우 -->
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<style>
div + h1 {
color: red;
}
</style>
<body>
<div class="abc">
<div></div>
<h2>h2</h2>
<h1>h1</h1>
<h1>h1</h1>
<h1>h1</h1>
</div>
</body>
</html>
// ~
<!-- 바로 뒤에 해당 tag 존재할 않을 경우 -->
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<style>
div ~ h1 {
color: red;
}
</style>
<body>
<div class="abc">
<div></div>
<h1>h1</h1>
<h1>h1</h1>
<h1>h1</h1>
</div>
</body>
</html>
<!-- 바로 뒤에 해당 tag 존재하지 않을 경우 -->
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<style>
div ~ h1 {
color: red;
}
</style>
<body>
<div class="abc">
<div></div>
<h2>h2</h2>
<h1>h1</h1>
<h1>h1</h1>
<h1>h1</h1>
</div>
</body>
</html>
5. 반응 선택자
| 선택자: active | 클릭한 tag에 style 적용 - click을 유지해야함 |
| 선택자:hover | 마우스를 올린 tag 선택 |
- 동위선택자와 복합 사용 예시
<!DOCTYPE html>
<html>
<head>
<title>Document</title>
</head>
<style>
div ~ h1:active {
color: red;
}
</style>
<body>
<div class="abc">
<div></div>
<h2>h2</h2>
<h1>h1</h1>
<h1>h1</h1>
<h1>h1</h1>
</div>
</body>
</html>
6. 상태 선택자
| 상태 선택자 | :checked |
| :focus | |
| :enabled | |
| :disabled |
- 사용 가능 조건
- :checked
- input type이 checkbox, radio에서 사용가능
- :focus
- input || button 같은 느낌의 tag에서 사용 가능
- :enabled
- input || button 같은 느낌의 tag에서 사용 가능
- :disabled
- input || button tag에 disabled property 설정시 사용 가능
- :checked
- select 도 가능할 듯하다.

- html
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<input type="text" disabled="disabled" />
<input type="text" value="enabled" />
<br />
<button disabled>button-disabled</button>
<button>button-abled</button>
<br />
<input type="checkbox" />
<br />
<input type="radio" />
</body>
</html>- css
body {
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
input:enabled,
button:enabled {
background-color: red;
}
input:disabled,
button:disabled {
background-color: yellow;
}
button:focus,
input:focus {
background-color: black;
}
input[type="checkbox"]:checked {
transform: scale(2);
}
input[type="radio"]:checked {
transform: scale(3);
}
7. 구조 선택자
- 기준은 형제 관계
| 구조 선택자 | 선택자:first-child |
| 선택자:last-child | |
| 선택자:nth-child(수열) | |
| 선택자:nth-last-child(수열) |
| 형태 구조 선택자 | 선택자: first-of-type |
| 선택자: last-of-type | |
| 선택자: nth-of-type(수열) | |
| 선택자: nth-last-of-type(수열) |
8. 문자 선택자
- 가상 요소 선택자로 :: 를 사용
| 문자 선택자 | ::first-letter (첫 글자 선택) |
| ::first-line (첫 줄 선택) | |
| ::after (tag 뒤에 우치하는 공간 선택) | |
| ::before (tag 앞에 우치하는 공간 선택) | |
| ::selection (사용자가 드래그한 글자 선택) |
9. 링크 선택자
- 사용할 일 극히 드뭄
| 링크 선택자 | :link (href 속성을 가지고 있는 a tag 선택) |
| :visited (방문했던 링크를 가지고 있는 a tag 선택) |
- css 적용 순서 알아두기
- link
- viesited
- hover : 반응 선택자
- active : 반응 선택자
10. 부정 선택자
| 부정 선택자 | 선택자:not(선택자) |
- 선택자를 반대로 적용