728x90
- summary
- data를 전송 (요청 작업) 할 시 해당 data를 넣는 위치
- header에 data를 넣어서 보낸다.
- body에 data를 넣어서 보낸다.
- http api 방식을 이용해서 data 전송
*P.S. http api, web api, rest api 방식들도 존재한다. 보통 http api 방식을 많이 사용한다.
- url queary문
- html 전송방식
- http api 방식
- 굳이 넣으면 정적 파일 조회 방식
- http api 방식에는 어떤 method가 있는가?
- get
- post
- patch
- put
- delete
- 특이점
- html 전송 방식에는 get, post만 존재
- http api라는 큰 개념 아래 http api라는 방식이 존재 - 서로 다른 것
- data 전송 방식의 http api의 예 - 그동안 공부로 보기 힘든 경우들이다.
- server to server
- 휴대폰 app to server
- react to server
- data 전송 방식의 http api의 예 - 그동안 공부로 보기 힘든 경우들이다.
- meta 정보
- content type
- enctype
- data를 전송 (요청 작업) 할 시 해당 data를 넣는 위치
1. client에서 server로 data 전송
- http method는 전송하는 방식일 때 사용하는 method
1.1. 전송할 data 위치
- queary parms를 통한 data 전송
- GET
- ex) 검색어
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- ex) 회원가입, 상품주문, 리소스 등록, 리소스 변경
1.2. 전송 방식 = method 종류
4가지 경우
GET
1. 정적 데이터 조회 ex) 이미지, 정적 텍스트 문서
2. 동적 데이터 조회 ex) 검색, 게시판 목록 정렬 필터
POST, PUT, PATCH
3. HTML Form을 통한 데이터 전송 ex) 회원 가입, 상품 주문, 데이터 변경
4. HTTP API를 통한 데이터 전송 ex) 회원 가입, 상품 주문, 데이터 변경 + 서버 to (서버, 앱 클라이언트, 웹 클라이언트(Ajax))
1. 정적 데이터 조회 - 쿼리 파라미터 미사용
- 조회: GET 사용
- 사용: 이미지, 정적 텍스트 문서
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
2. 동적 데이터 조회 - 쿼리 파라미터 사용
- 조회: GET 사용 - (GET은 쿼리 파라미터 사용해서 데이터를 전달)
- 사용: 검색, 게시판 목록에서 정렬 필터(검색어), 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건
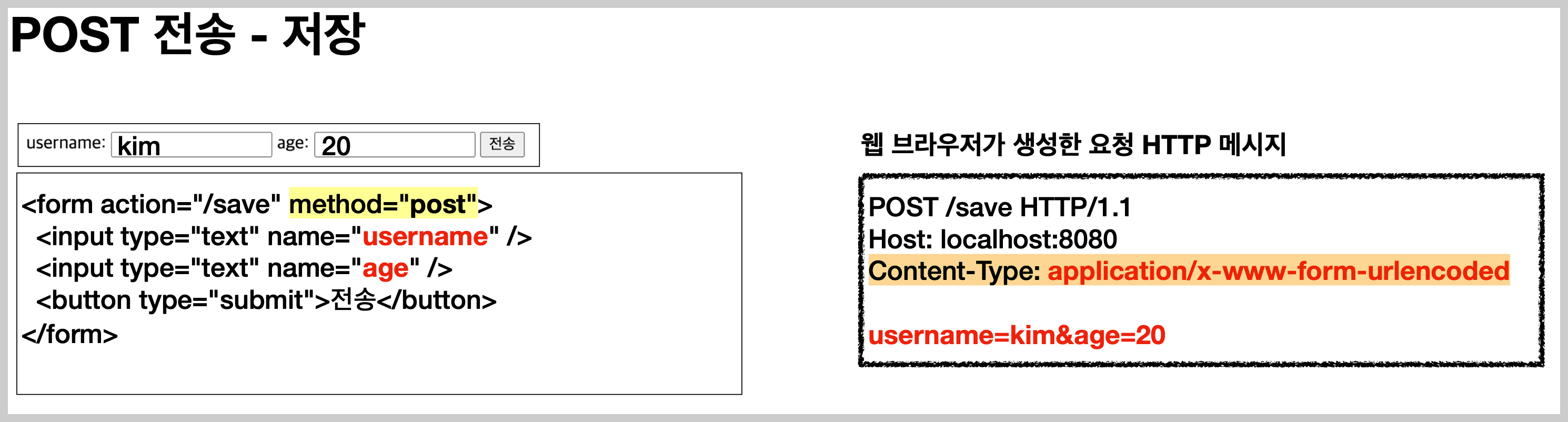
3. HTML Form을 통한 데이터 전송 (얜 GET,POST만 지원)
- 조회: GET
- 저장: POST
- form의 내용을 메시지 바디를 통해서 전송: 따로 작성 X
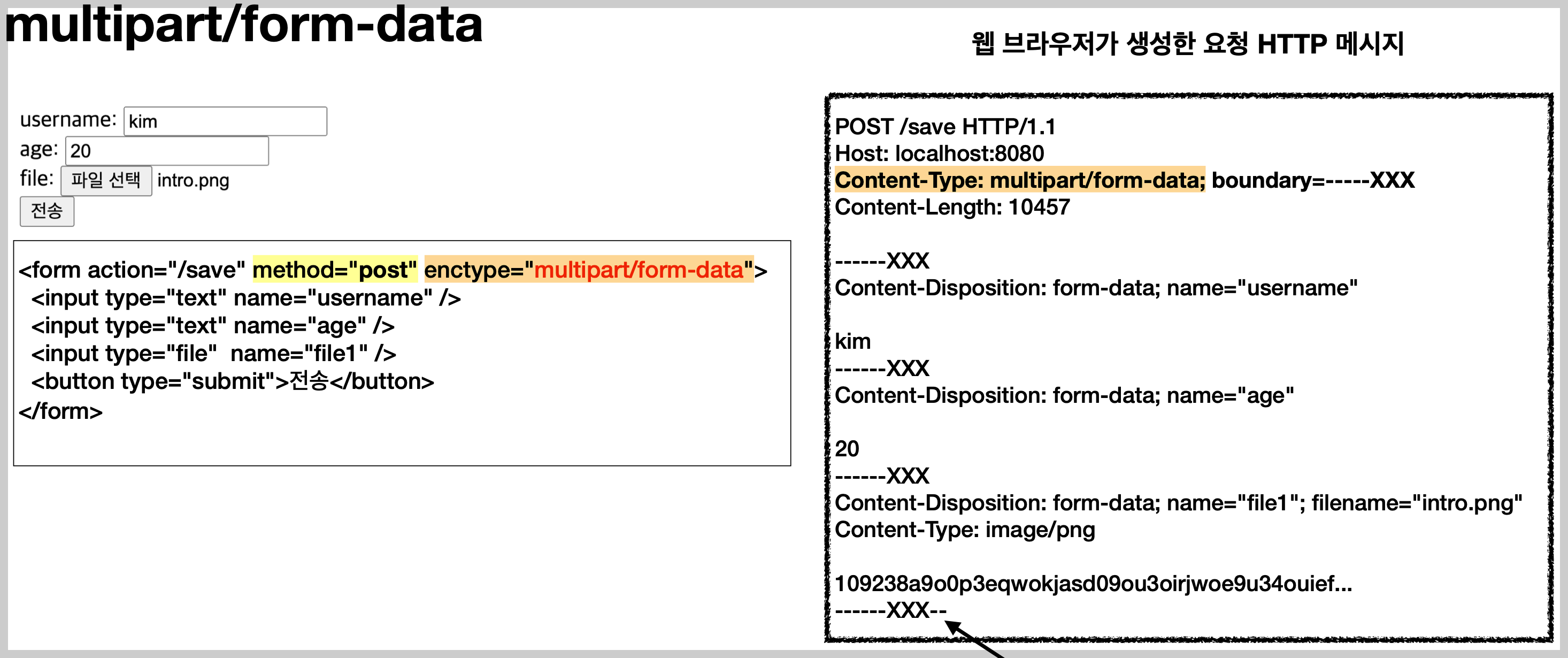
- 다른 종류의 여러 파일과 폼의 내용 함께 전송: multipart/form-data


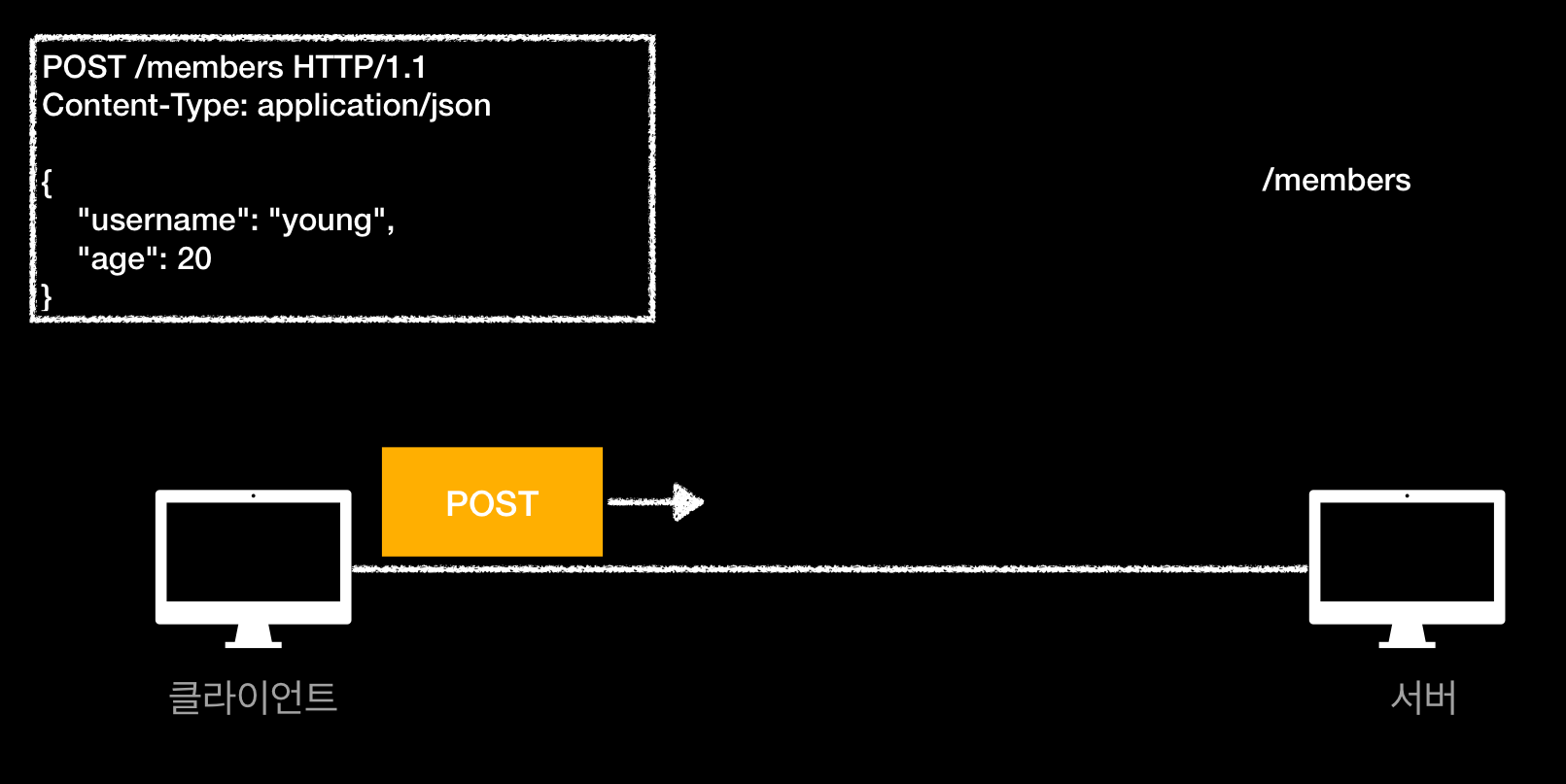
4. HTTP API를 통한 데이터 전송
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET : 조회, 쿼리 파라미터로 데이터 전달
- 여기서 말하는 http api는 server - server, 휴대폰 앱-server, react-server 방식을 얘기하는 것

2. HTTP API 설계 예시
summary
- 어떤 http method를 기반으로 설계할지
* 해당 방식 조건을 따지는 것은 http api 방식 밖에 해당되지 않는다. -- html form은 post 밖에 못쓰기 때문
- post
- put
- http api 방식 중 아래 2개 방식에 따라서 어떻게 설계할지
- html form 방식
- http api 방식
- post 기반
- put 기반
2.1. POST 기반 컬렉션(server가 알아서 URI 만듬)
- 회원 목록 /members -> GET
- 회원 등록 /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 /members/{id} -> PATCH, PUT, POST
- 회원 삭제 /members/{id} -> DELETE
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 회원 등록 /members -> POST
- POST /members
- 서버가 새로 등록된 리소스 URI를 생성해준다.
- HTTP/1.1 201 Created
- Location: /members/100
- 컬렉션(Collection): 서버가 관리하는 리소스 디렉토리, 서버가 리소스의 URI를 생성하고 관리
- /members 현재 컬렉션이다.
2.2. PUT 기반 스토어(clietn가 직접 URI 관리)
- 파일 목록 /files -> GET
- 파일 조회 /files/{filename} -> GET
- 파일 등록 /files/{filename} -> PUT
- 파일 삭제 /files/{filename} -> DELETE
- 파일 대량 등록 /files -> POST
- 클라이언트가 리소스 URI를 알고 있어야 한다.
- 파일 등록 /files/{filename} -> PUT
- PUT /files/star.jpg • 클라이언트가 직접 리소스의 URI를 지정한다.
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- 여기서 스토어는 /files
2.3. HTML FORM 사용
- 회원 목록 /members -> GET
- 회원 등록 폼 /members/new -> GET
- 회원 등록 /members/new, /members -> POST
- 회원 조회 /members/{id} -> GET
- 회원 수정 폼 /members/{id}/edit -> GET
- 회원 수정 /members/{id}/edit, /members/{id} -> POST
- 회원 삭제 /members/{id}/delete -> POST
- GET, POST 만 지원
-> 제약이 존재해서 컨트롤 URI 사용
이전 발행글: HTTP 메서드
다음 발행글: HTTP 상태코드
출처: Inflearn-모든 개발자를 위한 HTTP 웹 기본 지식