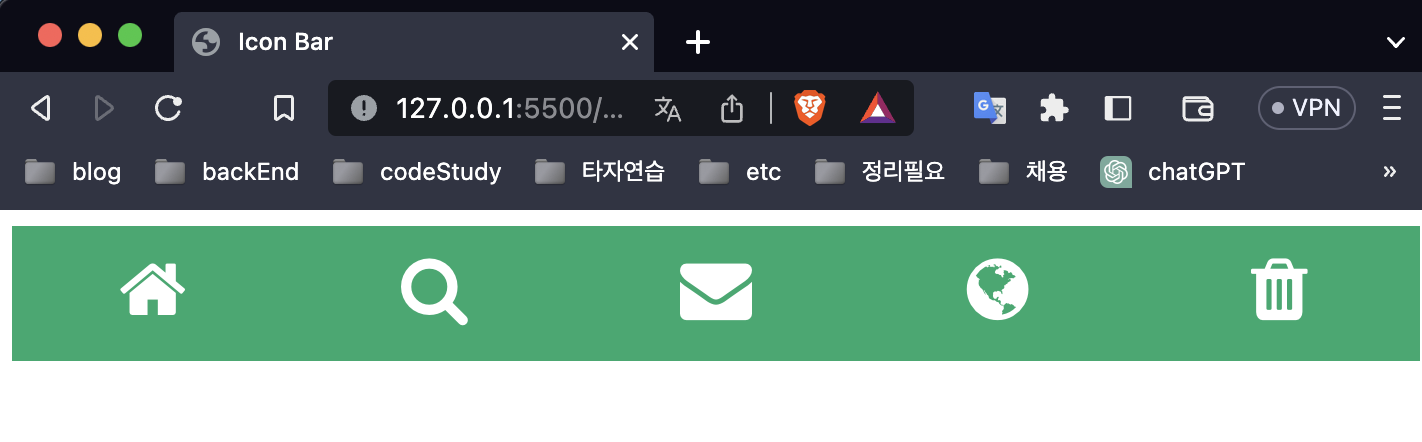
1. summary 기능 transition : action이 일어나는 시간 translateY : 세로로 내려감 rotate : 중심점을 기준으로 회전 display : 형태(block, inline)를 설정 cursor : 해당 tag에 접근시 커서 변경 toggle : event 발생시, 기존 class 유지한 후 class 존재하면 제거, 없으면 생성 출처 : https://www.w3schools.com/howto/howto_css_menu_icon.asp 2. 적용 이미지 3. 코드 html css .container { /* display : block으로 할 것인지 inline으로 할 것인지 정해줌 */ display: flexbox; /* cursor : 해당 div에 접근시 커서 변경 ..